

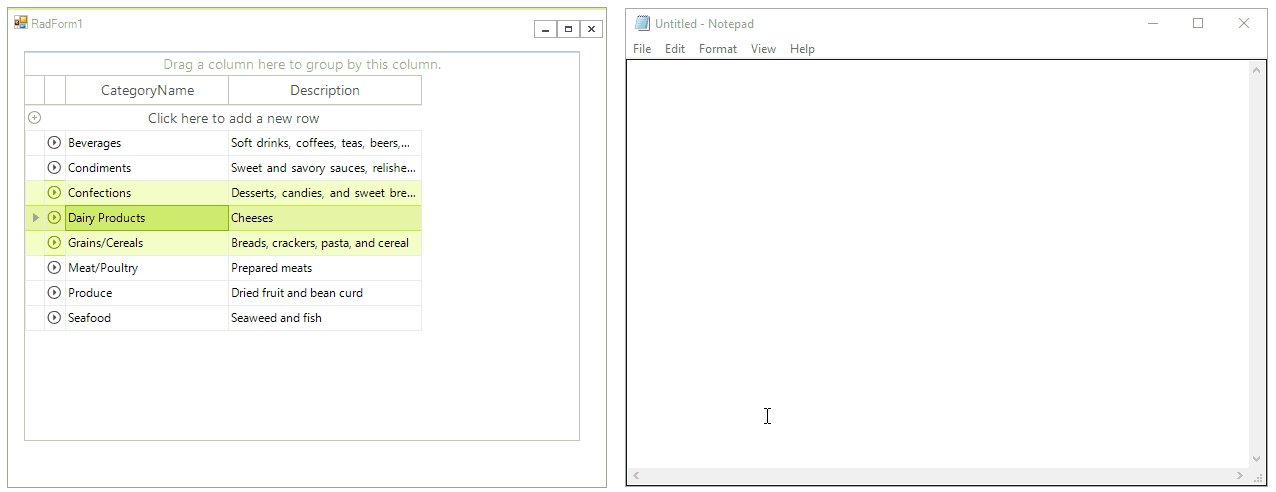
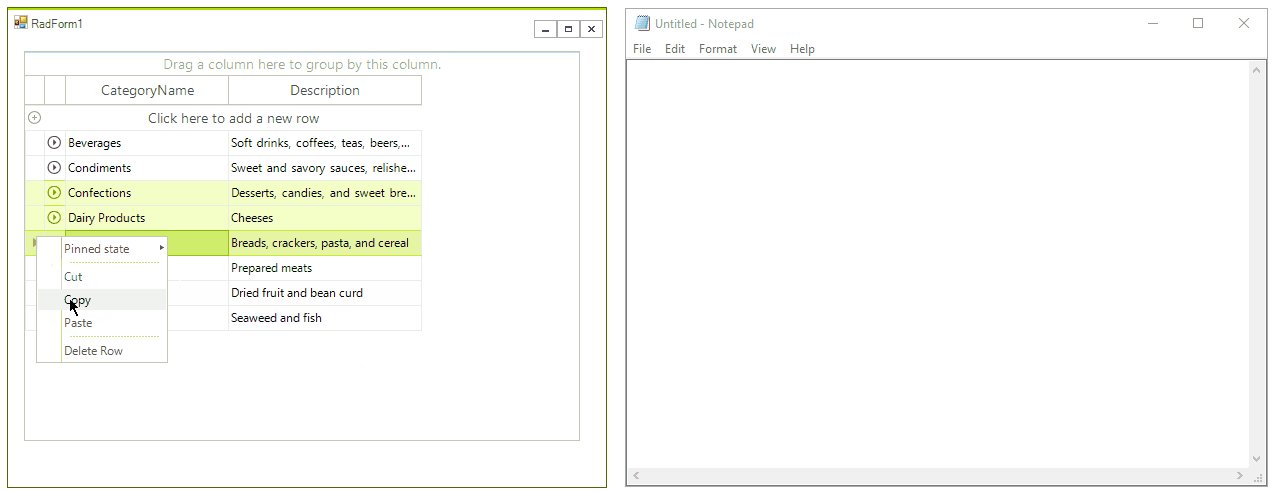
You can manually select this if atom doesn't it automatically recognises the code language. Check the bottom right corner of the screen to make sure the atom has the correct language/file extension selected. This integer can be supplied as an argument to theĬolor constructor that takes a single integer argument. Atom might not be recognizing the syntax of your code immediately as soon as you paste some new code and its colour seems grey. Value of a color in bits 0-23 of an integer value that is the same The integer that is returned by HSBtoRGB encodes the Thisįractional number is then multiplied by 360 to produce the hue

Subtracted from it to create a fraction between 0 and 1. The hue componentĬan be any floating-point number. Should be floating-point values between zero and one

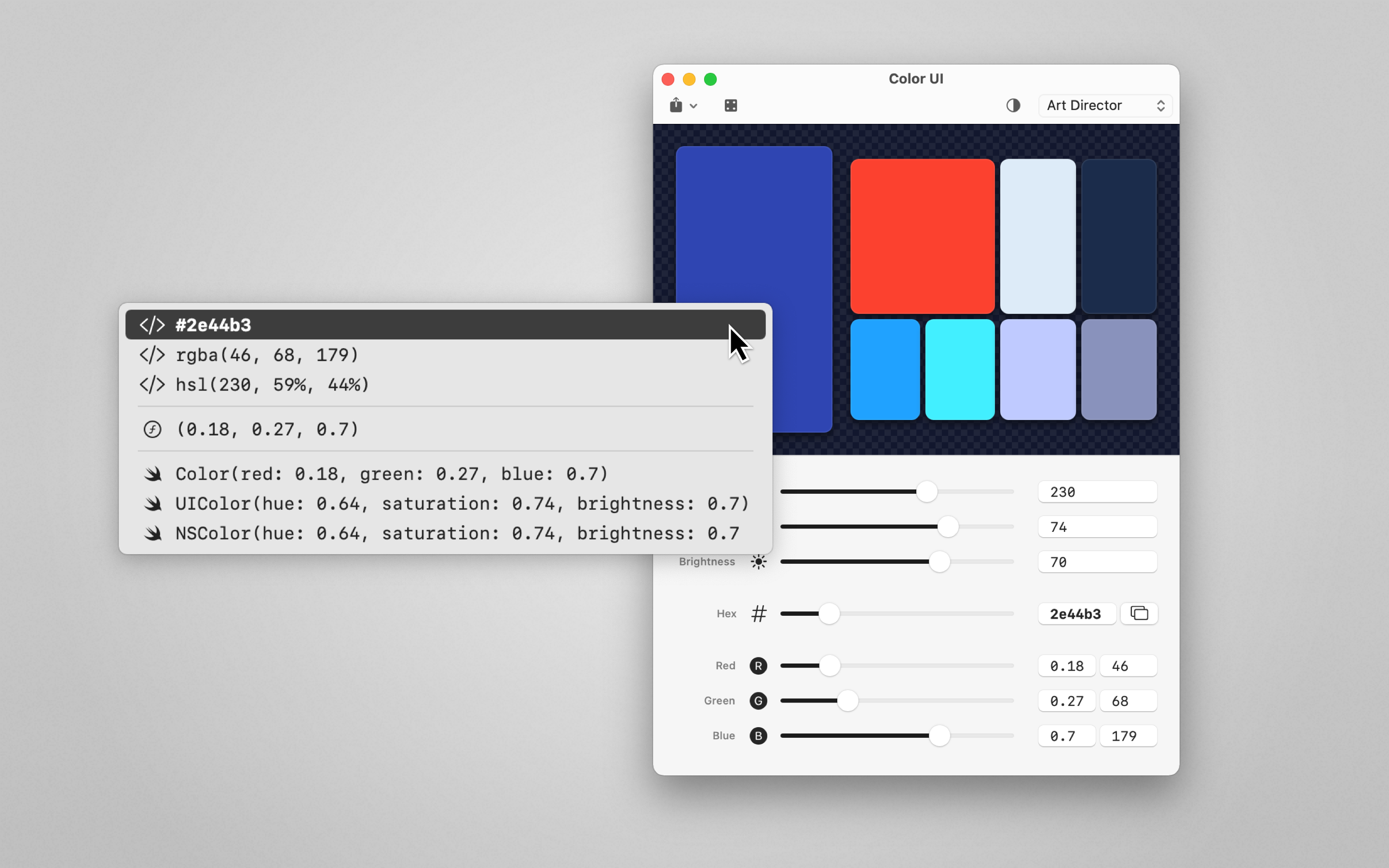
Model, to an equivalent set of values for the default RGB model. When you are satisfied with your choice, you can copy the working UI color configuration code displayed at the bottom of the dialog window and use it in. This effect requires the use of a command available only in IE 4.0 or better, execCommand (). 16,777,216 colors to be exact These range from simple, name-based colors such as red or white, to more advanced color definitions such as ff0000. There are literally millions of different HTML color combinations that you can apply to your website. If I had been able to do this from the beginning, I could have set every tutorial up like this. HTML color codes that you can apply to websites, blogs, or emails. Converts the components of a color, as specified by the HSB Click the button below the shaded area and then paste it to a text editor.


 0 kommentar(er)
0 kommentar(er)
